为 Hexo 添加统计功能:Docker 部署 Busuanzi 服务教程

摘要助手
切换
SummaryGPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往订阅 💥
前往评论 💬
👀 部署教程
为 Hexo 添加统计功能:Docker 部署 Busuanzi 服务教程
dong4j自建 Hitokoto 服务
Hexo 添加 RSS 订阅功能
Hexo 自定义加载动画
简介
同样是因为默认的 https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js 已无法打开, 所以参考 self-hosted busuanzi 在本地服务器自建一个.
部署
根据 官方文档 使用 docker-compose 直接部署:
1 | services: |
配置文件:
1 | Web: |
上述的配置文件是官方提供的, 我未做任何修改, 因为在 docker-compose.yml 中都可以直接覆盖.
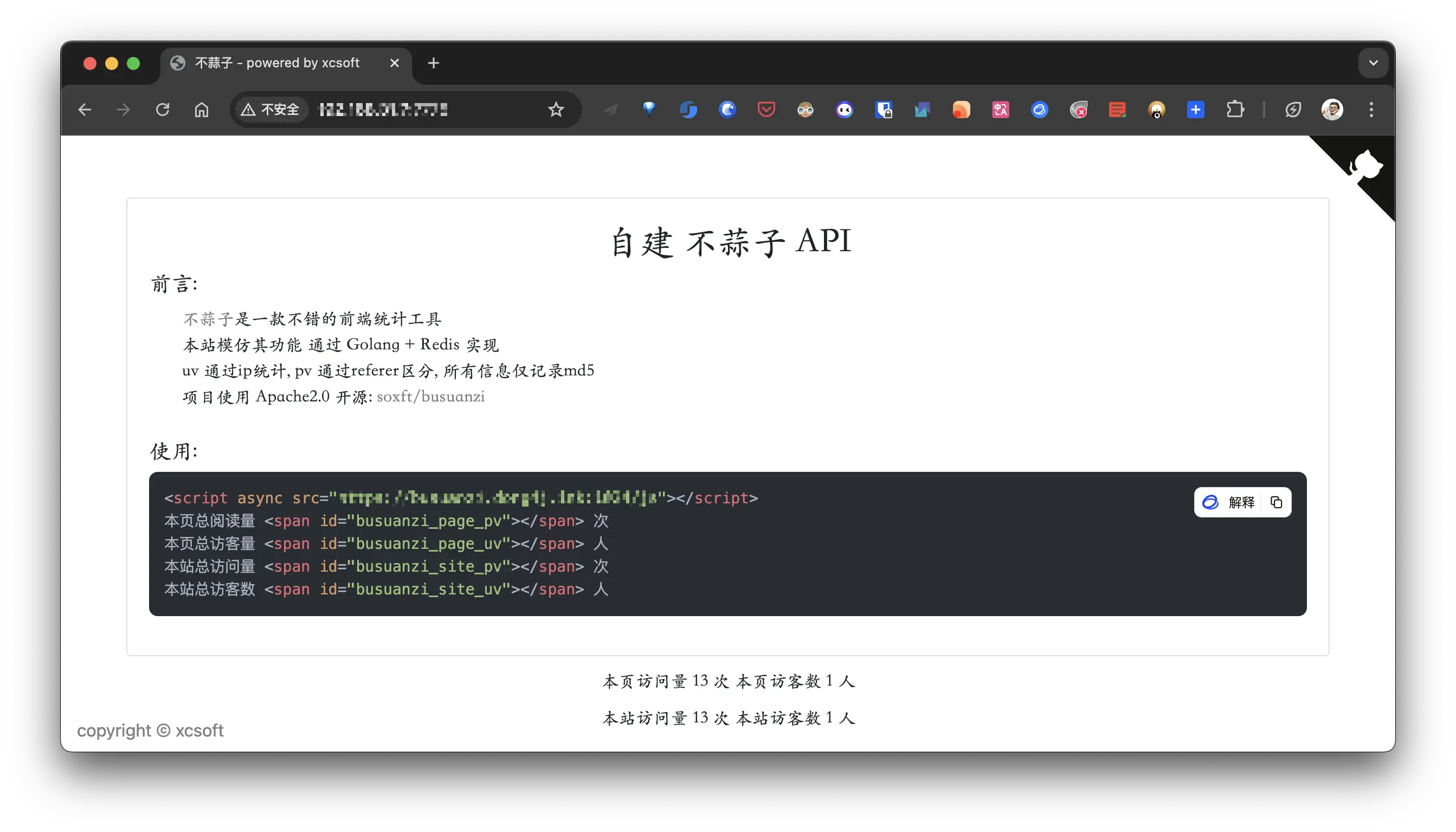
部署后访问 http://ip:8888 检查是否部署成功:
我在上面挂载了 index.html 是因为需要修改 <script async src="https://域名/js"></script> 不然就是官方默认的.
Hexo 配置
修改主题配置
1 | CDN: |
修改主题代码
修改文件 themes/anzhiyu/layout/includes/additional-js.pug
将一下代码:
1 | script(async data-pjax src= theme.asset.busuanzi || '//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js')' |
修改为:
1 | script(async data-pjax data-prefix="busuanzi_value" src= theme.asset.busuanzi || '//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js') |
记得一定要加上 data-prefix="busuanzi_value", 新老版本兼容问题的处理.
最后 Hexo 三连击即可显示效果.
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果