打造个性化 GitHub 主页:实用模板与插件推荐
打造个性化 GitHub 主页:实用模板与插件推荐
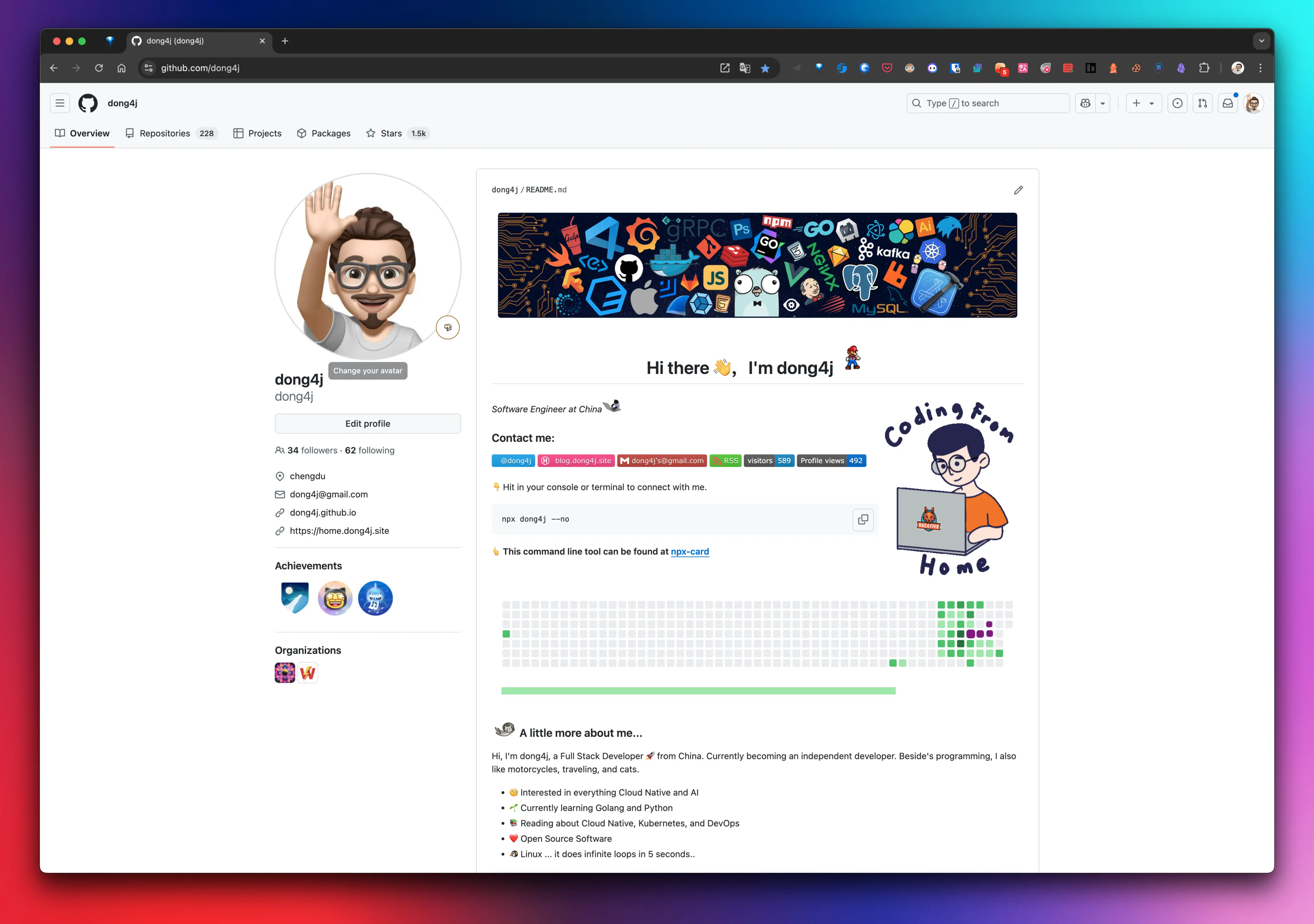
dong4j简介
花了点时间装饰了一下 GitHub 主页, 感觉好过得去 🙉.
GItHub 个人主页相关的项目非常多, 也没有一个个去尝试, 所以这里先做一个记录, 先做一个资源收集, 等有时间再去折腾.
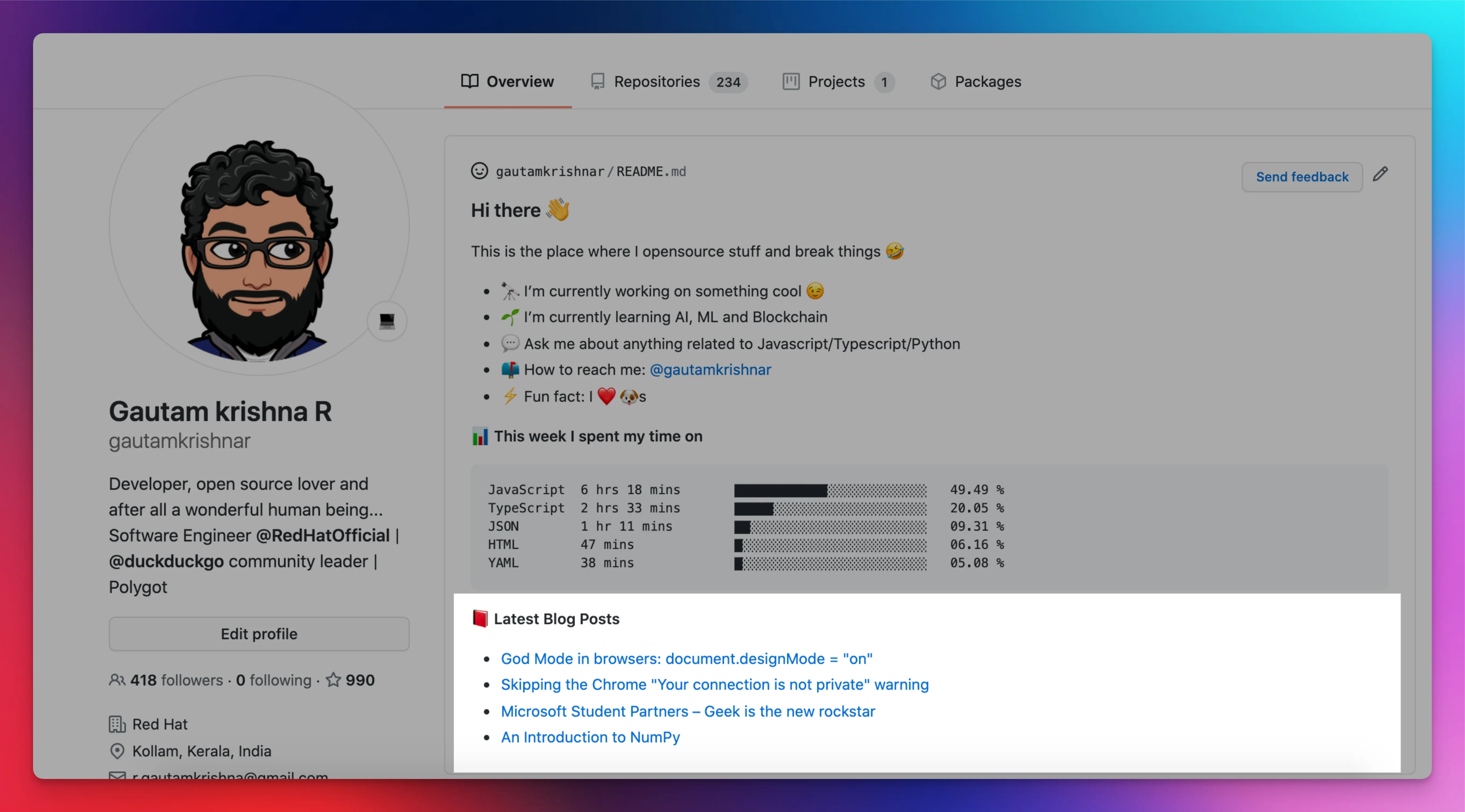
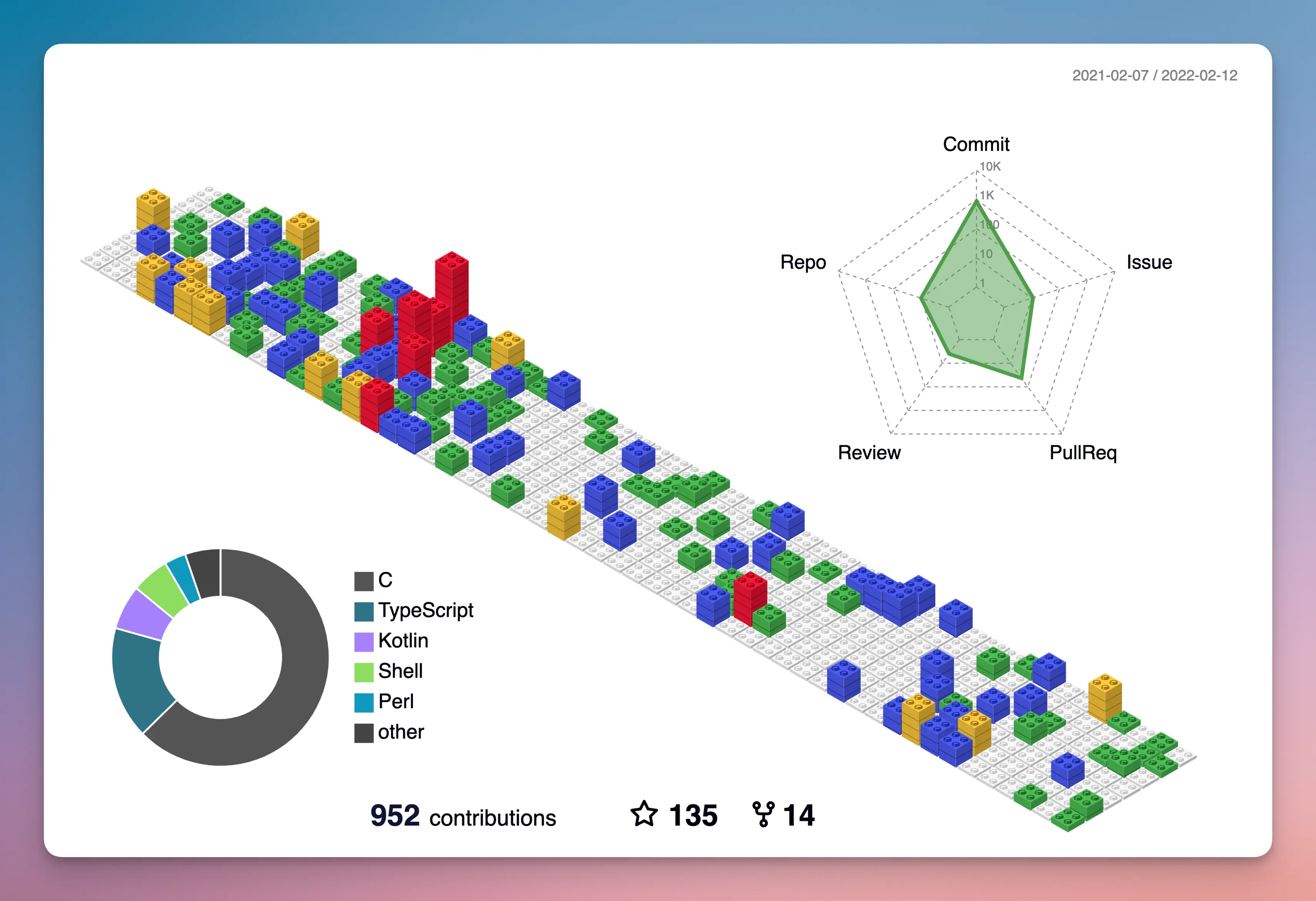
目前的效果如下:
统计类
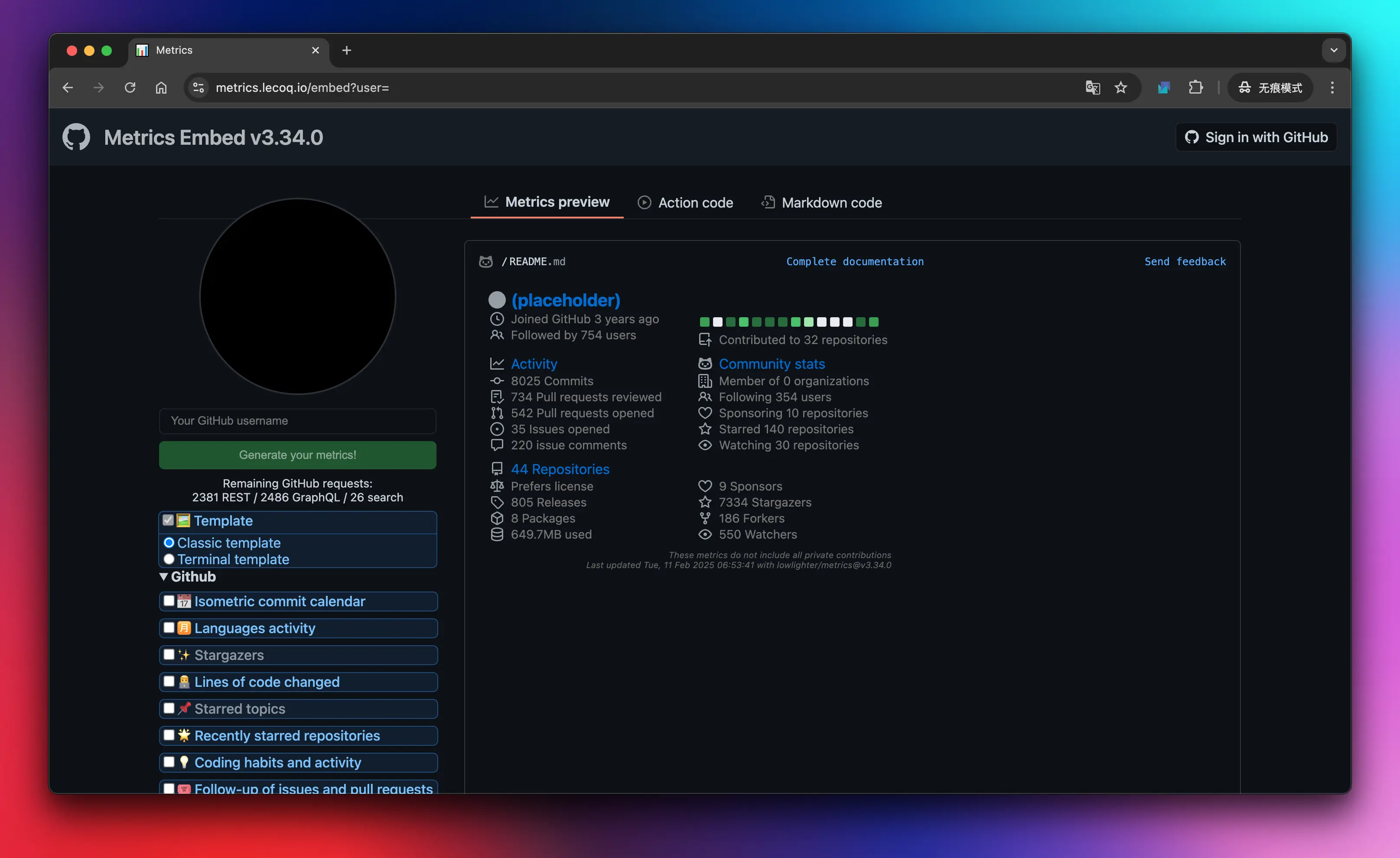
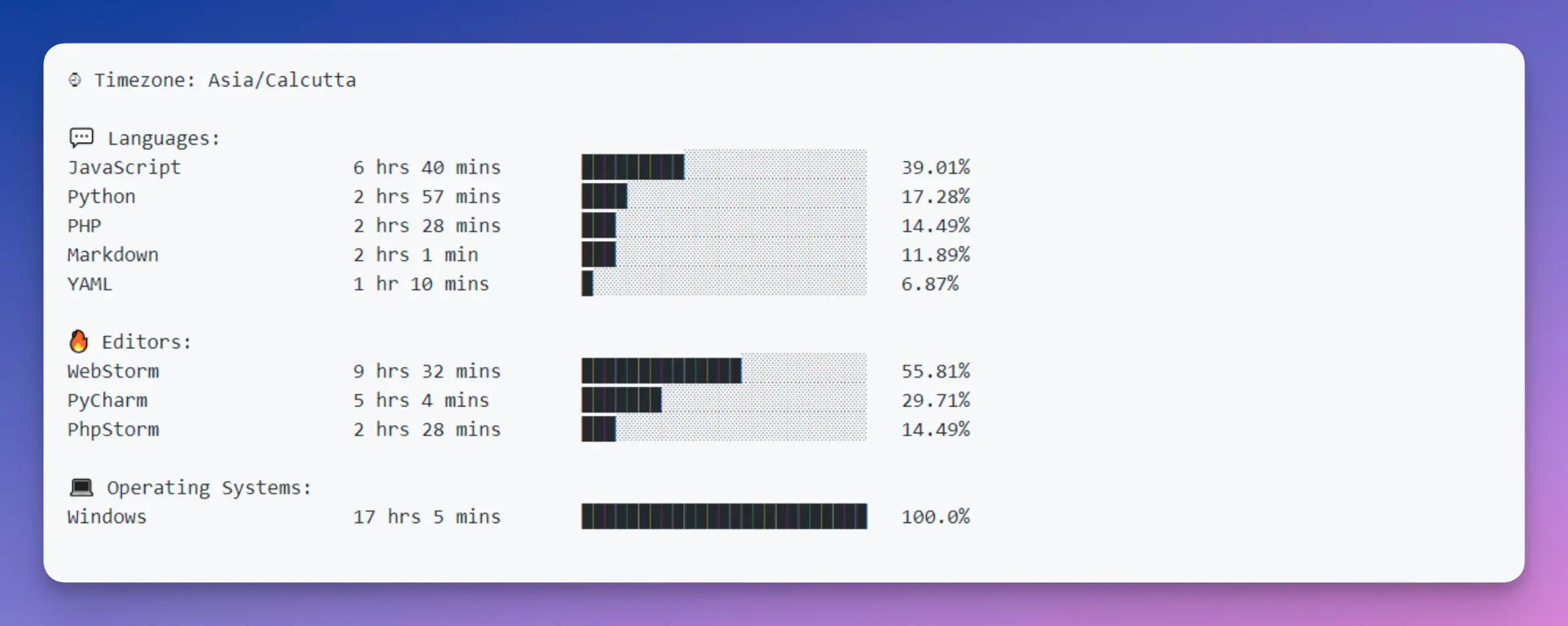
Metrics
获得类似上图的 GitHub 数据统计,需要用到一个在线工具「Metrics」,打开网站之后,在左侧输入你的 GitHub ID,稍等一会,就会返回右侧所有和你相关的数据。
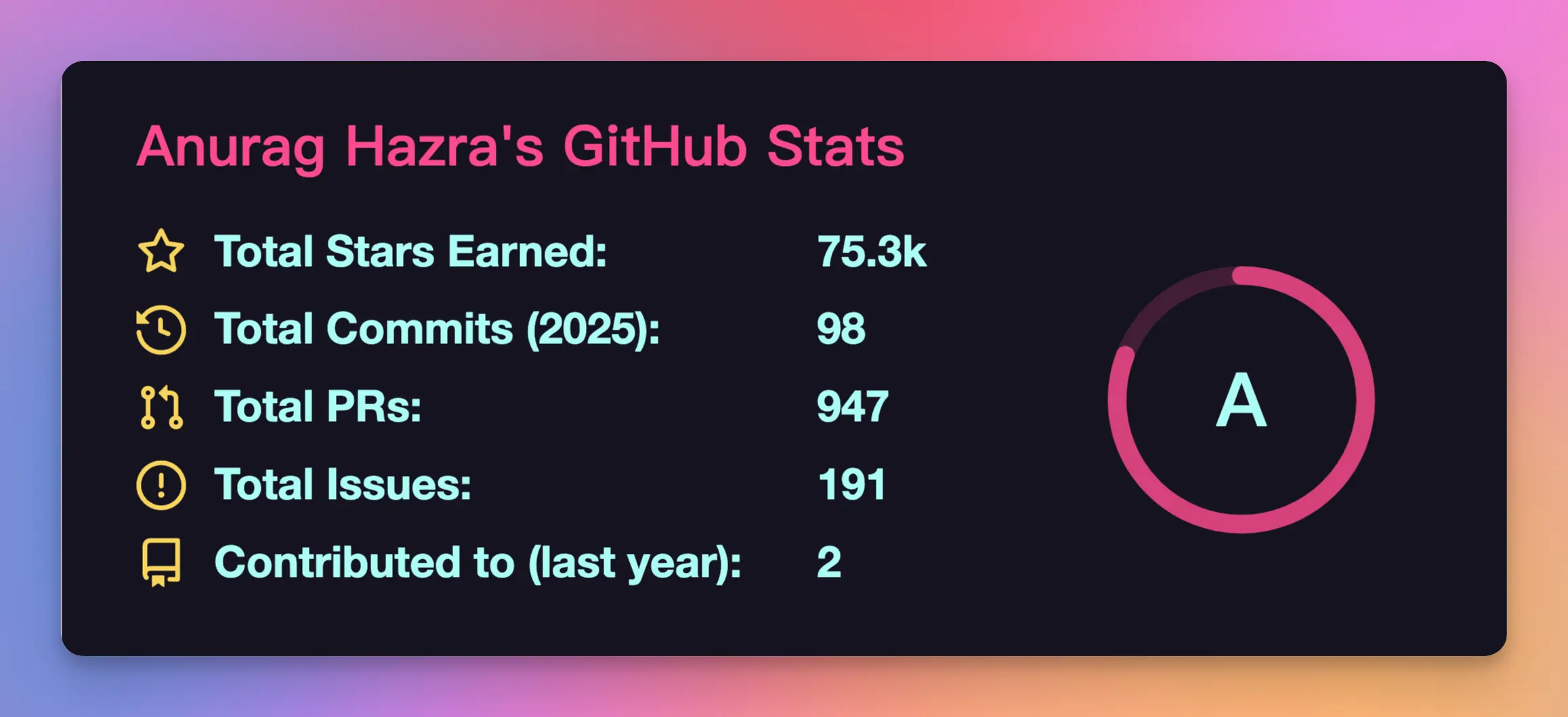
GitHub Stats Card
自述文件中获取动态生成的 GitHub 统计信息 –> github-readme-stats
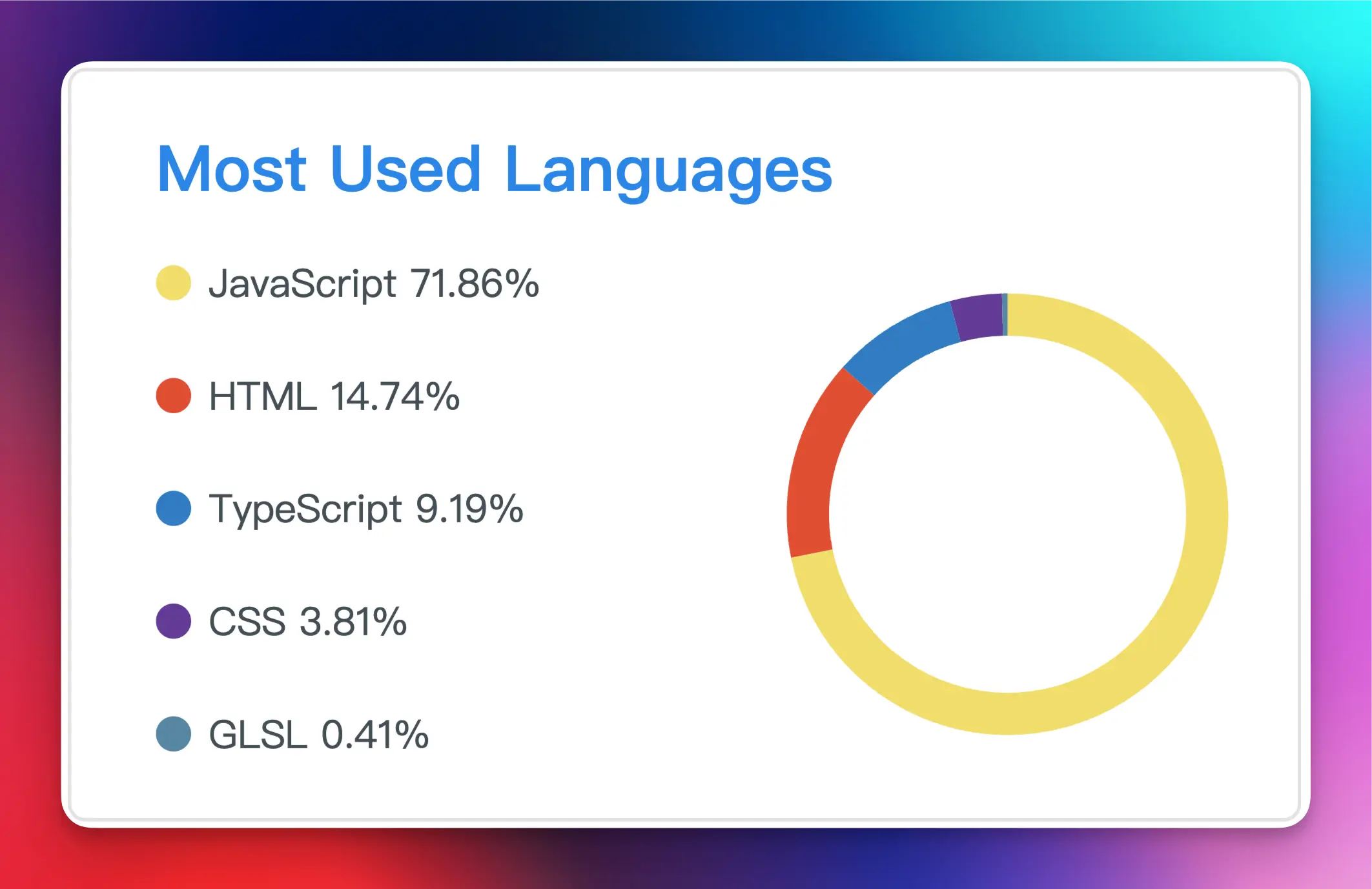
Most used languages
自述文件中添加使用编程语言对比统计图 –> github-readme-stats
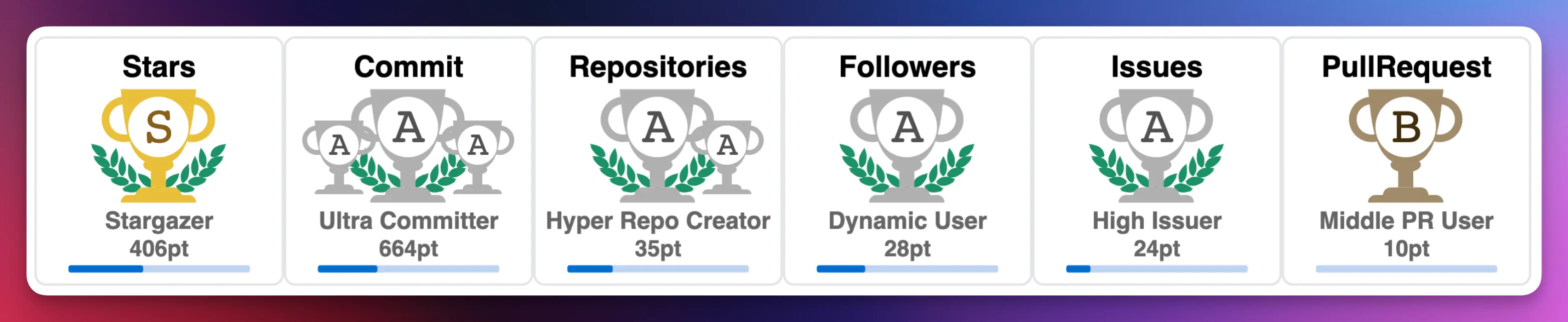
Github Profile Trophy
添加奖杯信息–> github-profile-trophy
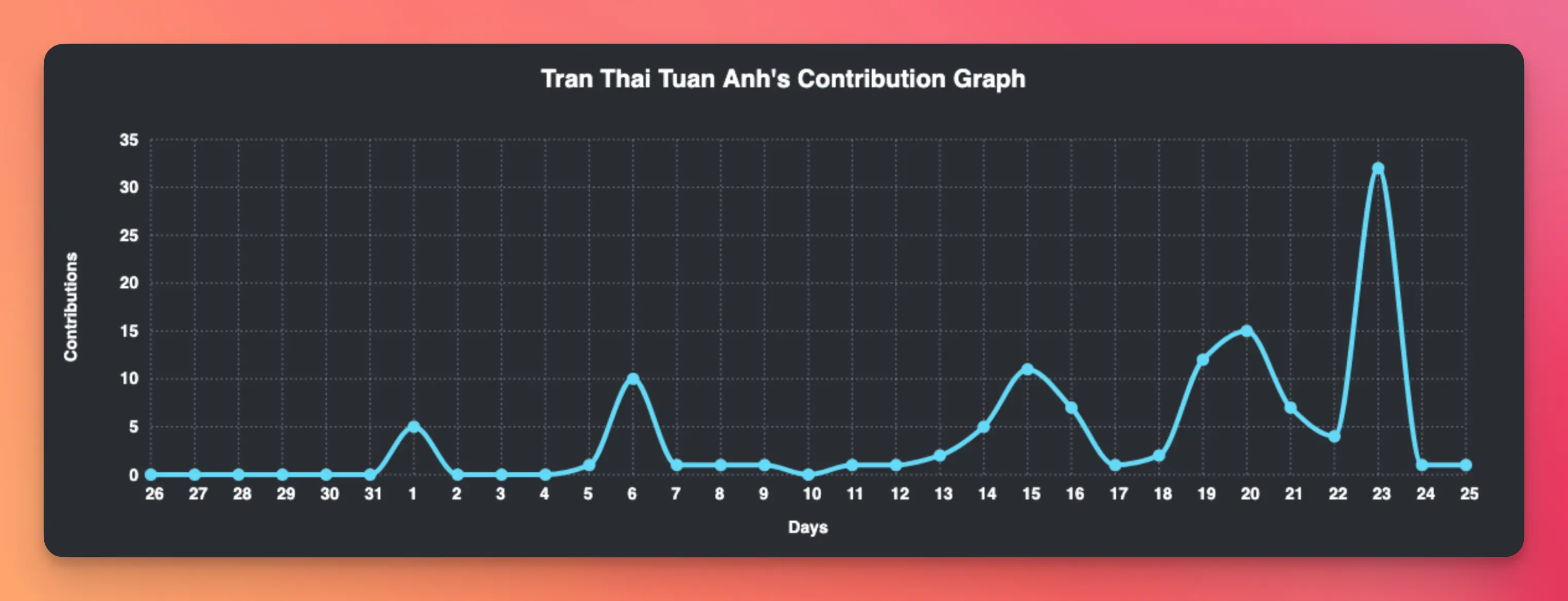
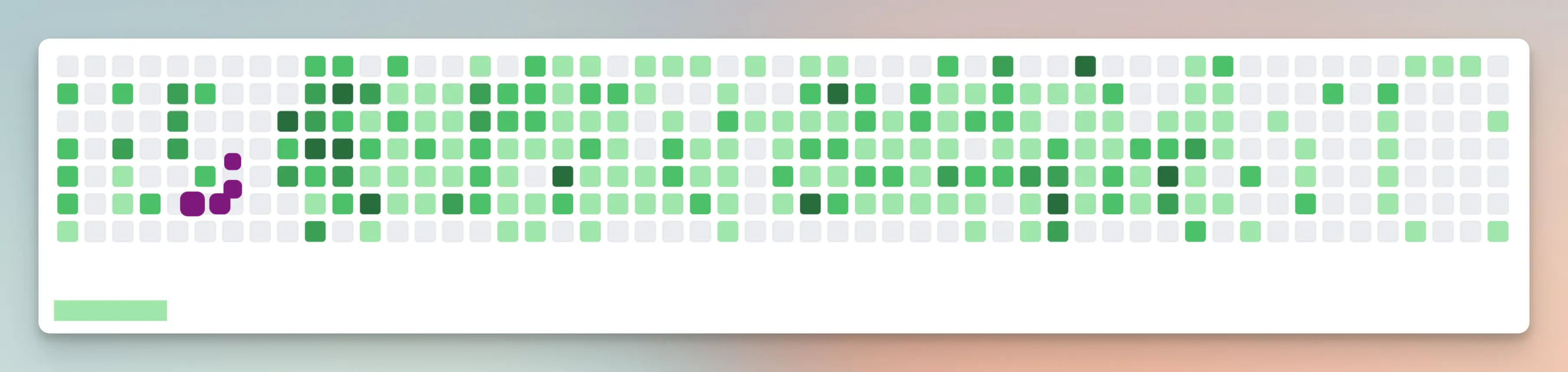
GitHub Readme Activity Graph
动态生成的活动图,用于显示过去 31 天的 GitHub 活动。 –> github-readme-activity-graph
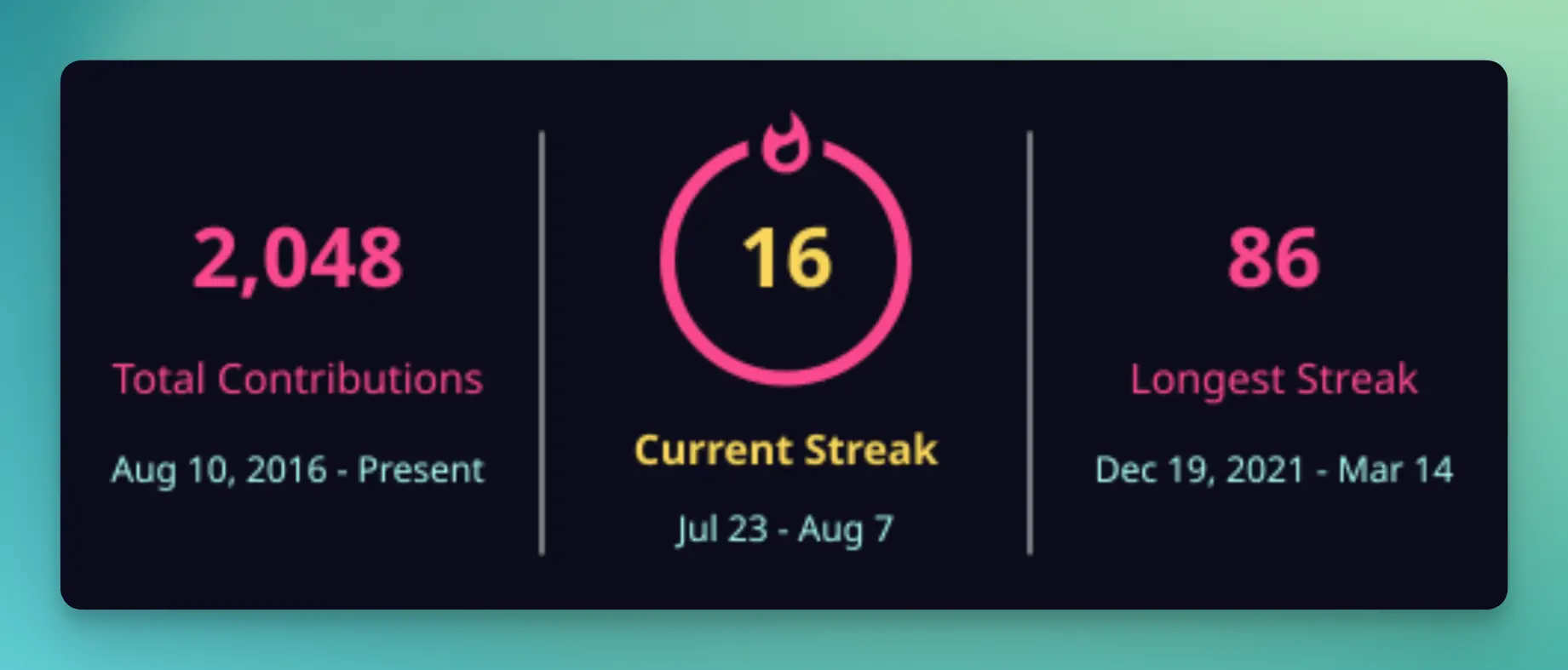
GitHub streak
在 README 中展示连续提交代码的次数。 –> github-readme-streak-stats
GitHub Profile Views Counter
1 |  |
Visitor Badge
https://visitor-badge.laobi.icu/
1 |  |
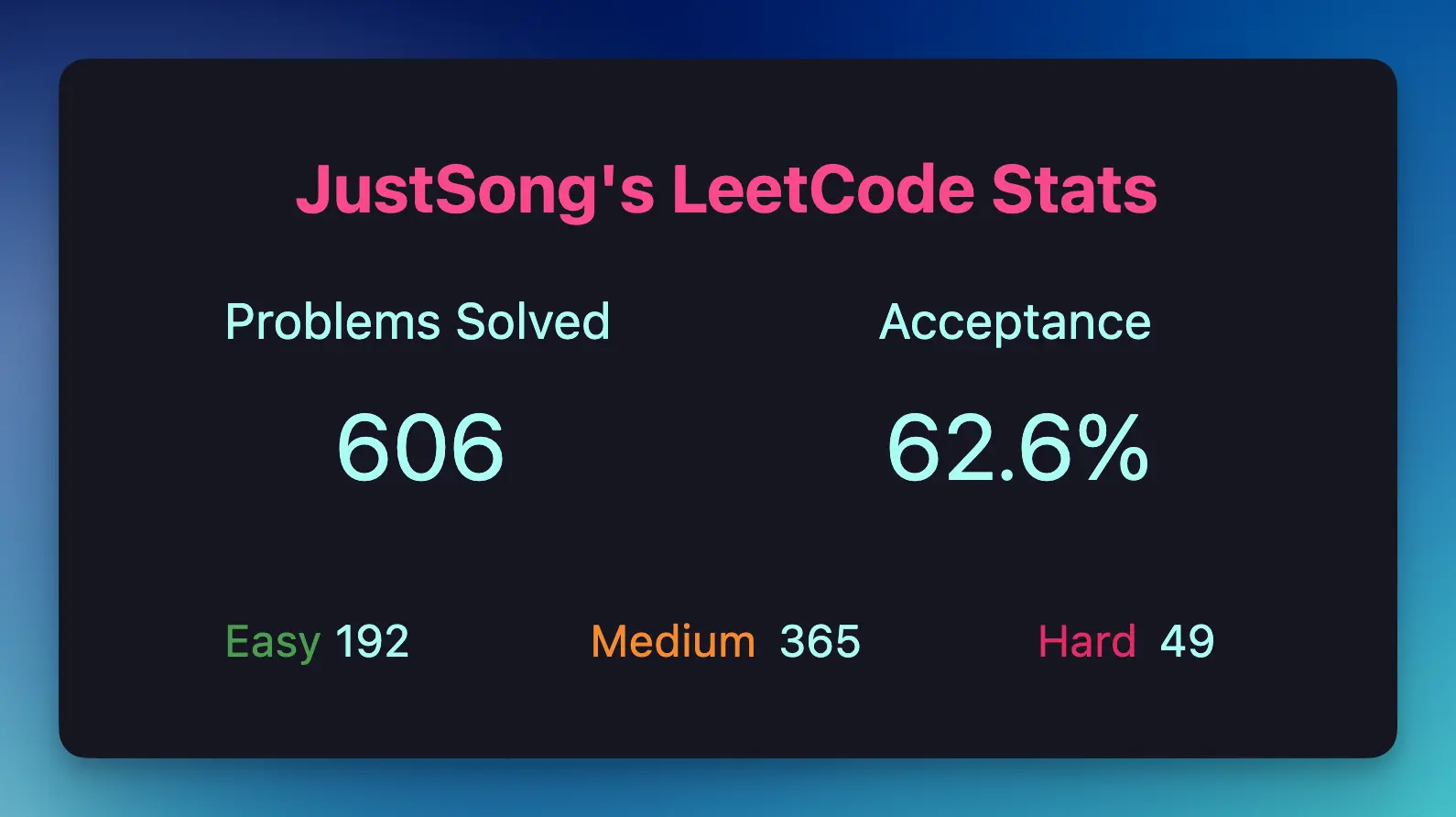
Stats Cards
在 README 中展示你在一些流行的网站的数据。 –> stats-cards
Github OG Image
提取 Github OpenGraph 图片用于卡片预览:
另一个不依赖 Cloudflare 版本: https://github.com/dong4j/github-og-image-node
什么是: Open Graph 协议
模版仓库
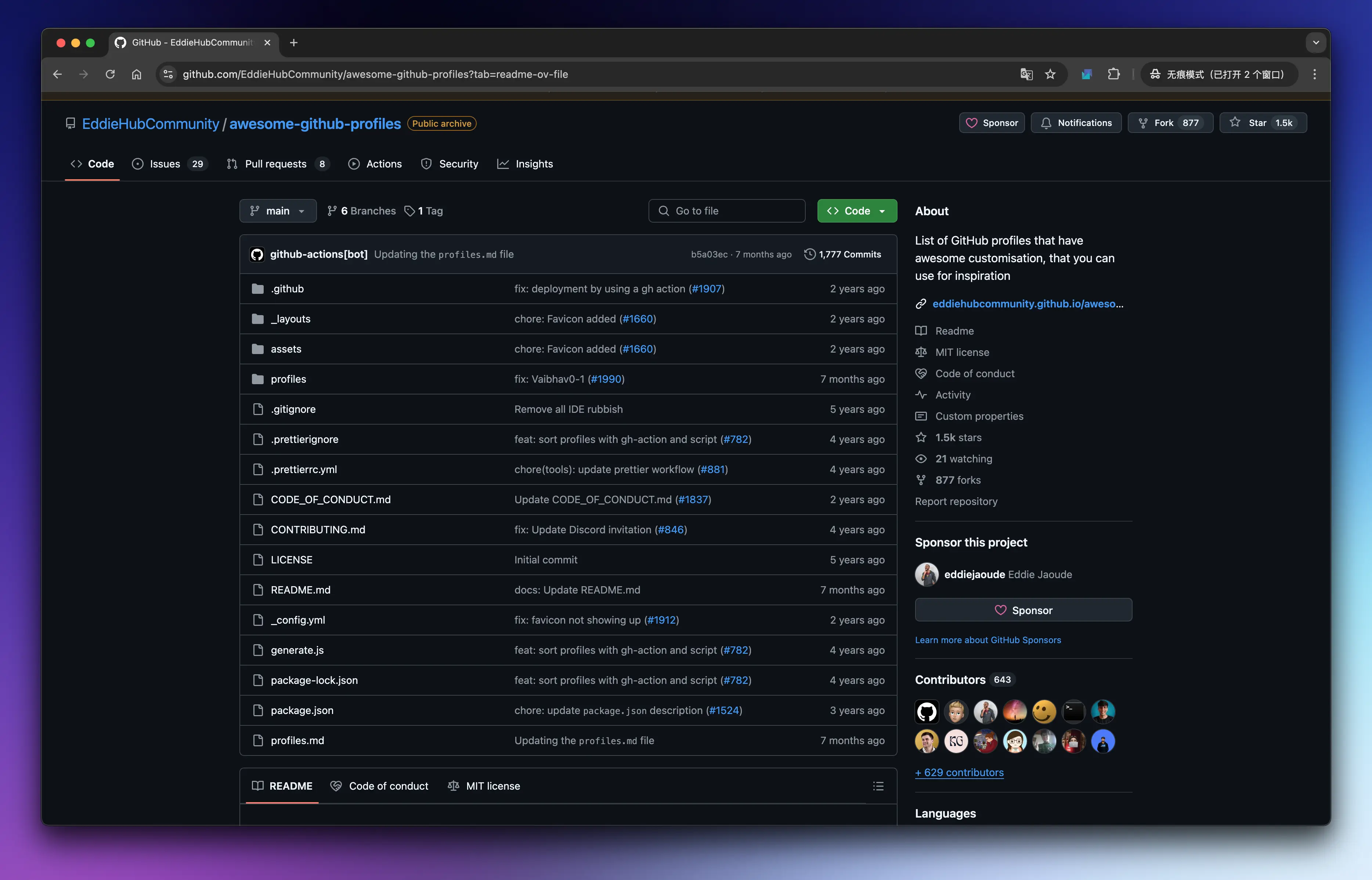
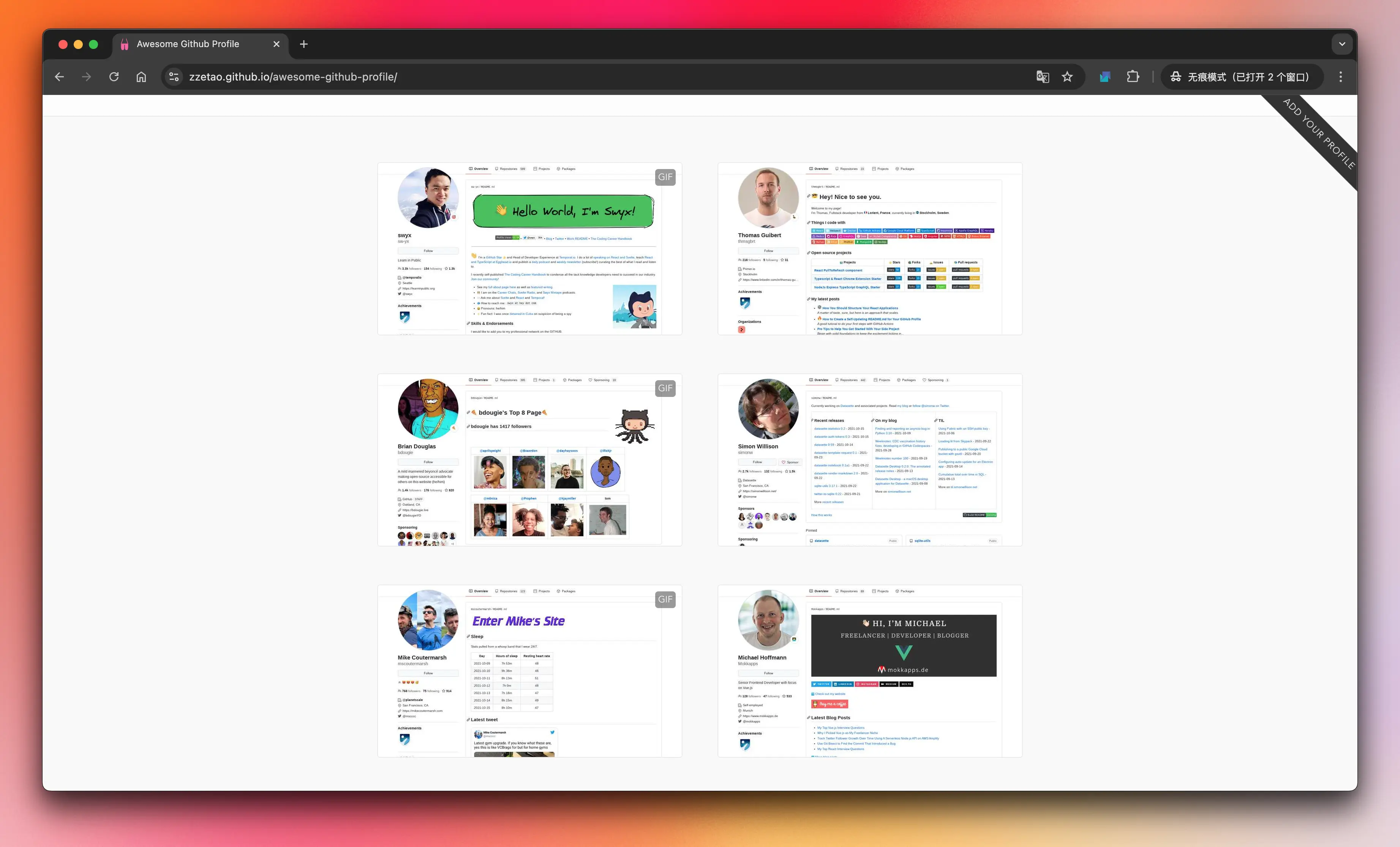
awesome-github-profiles
awesome-github-profile-readme
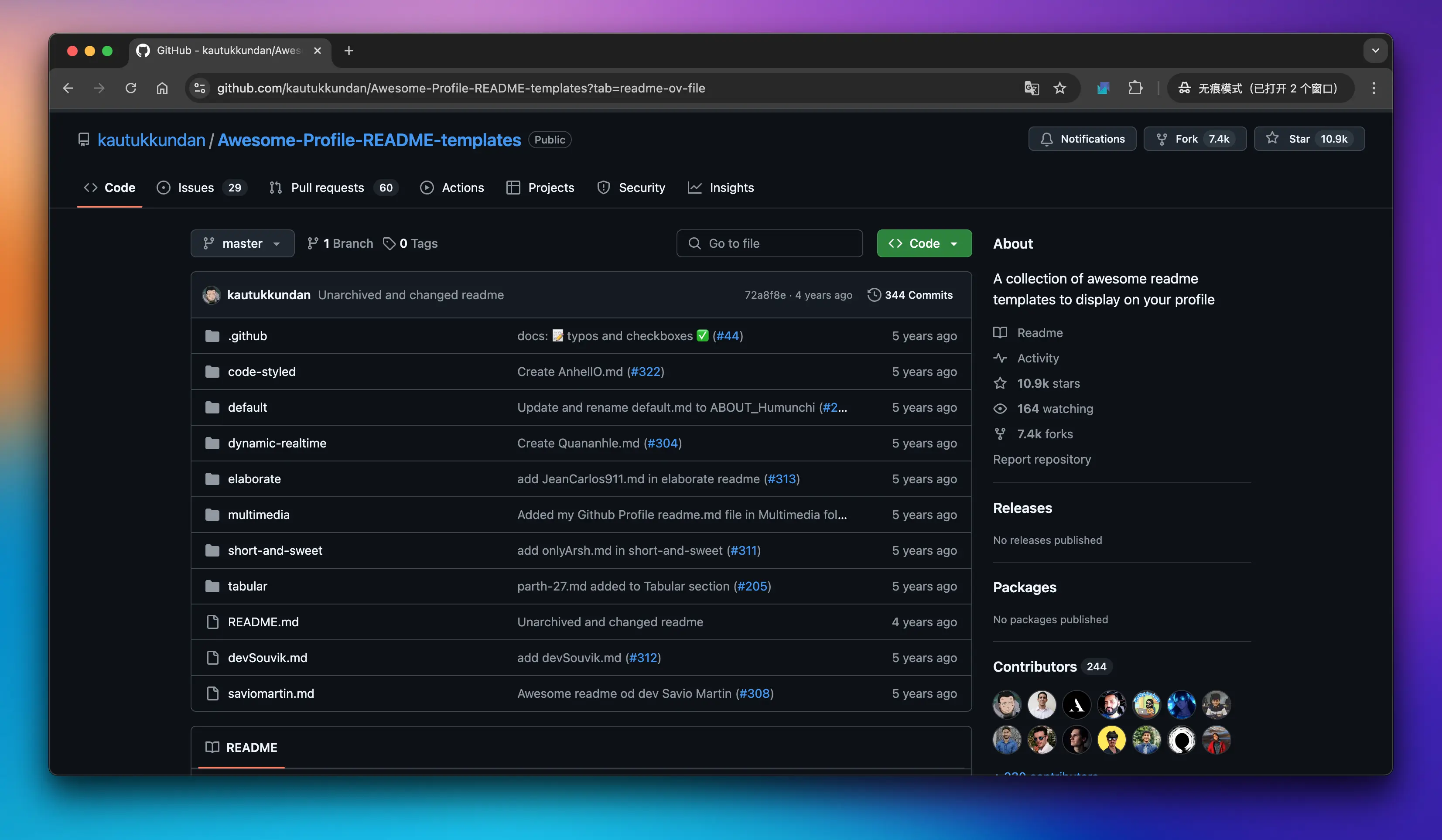
Awesome-Profile-README-templates
Awesome-Profile-README-templates
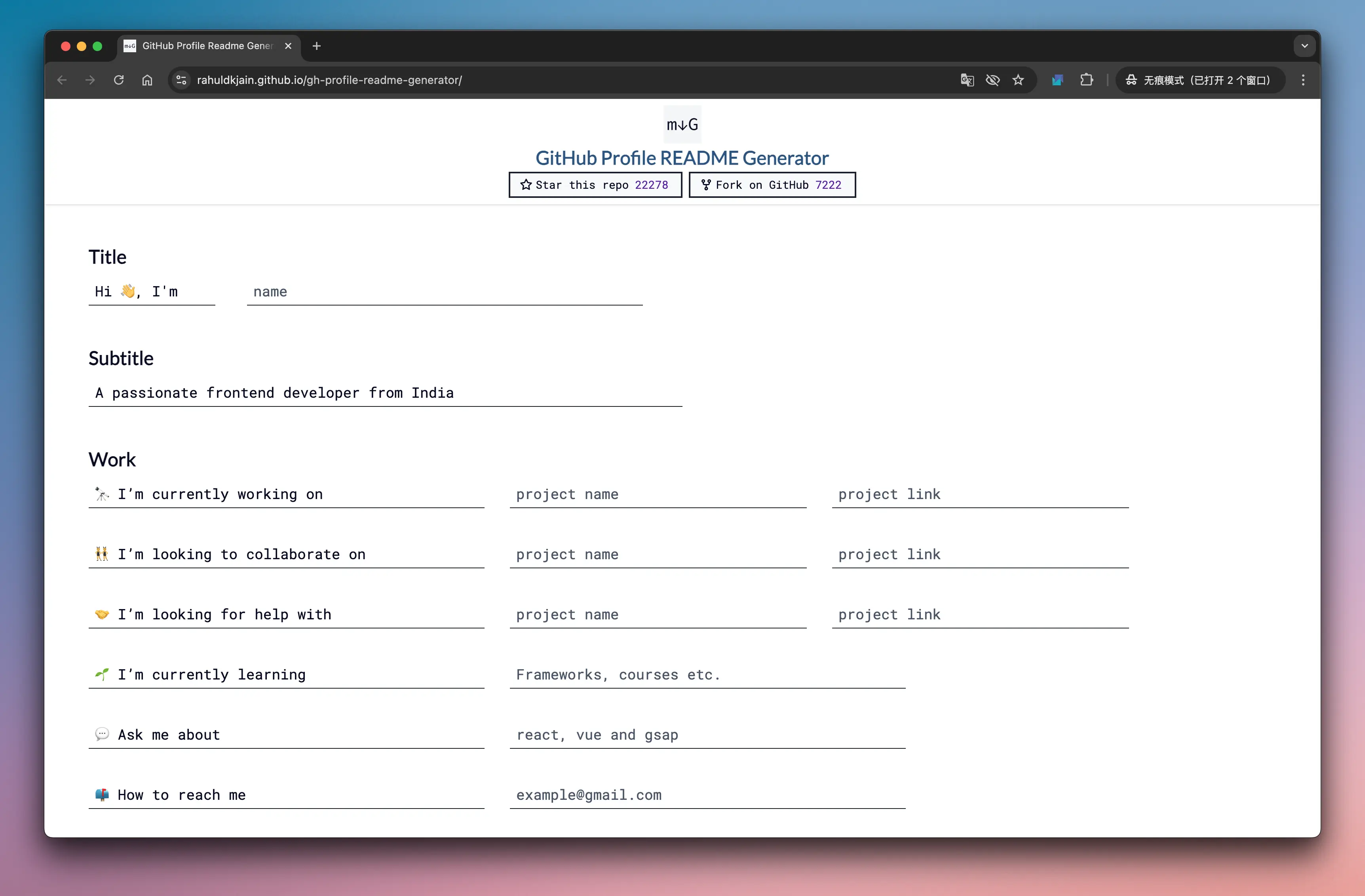
github-profile-readme-generator
github-profile-readme-generator
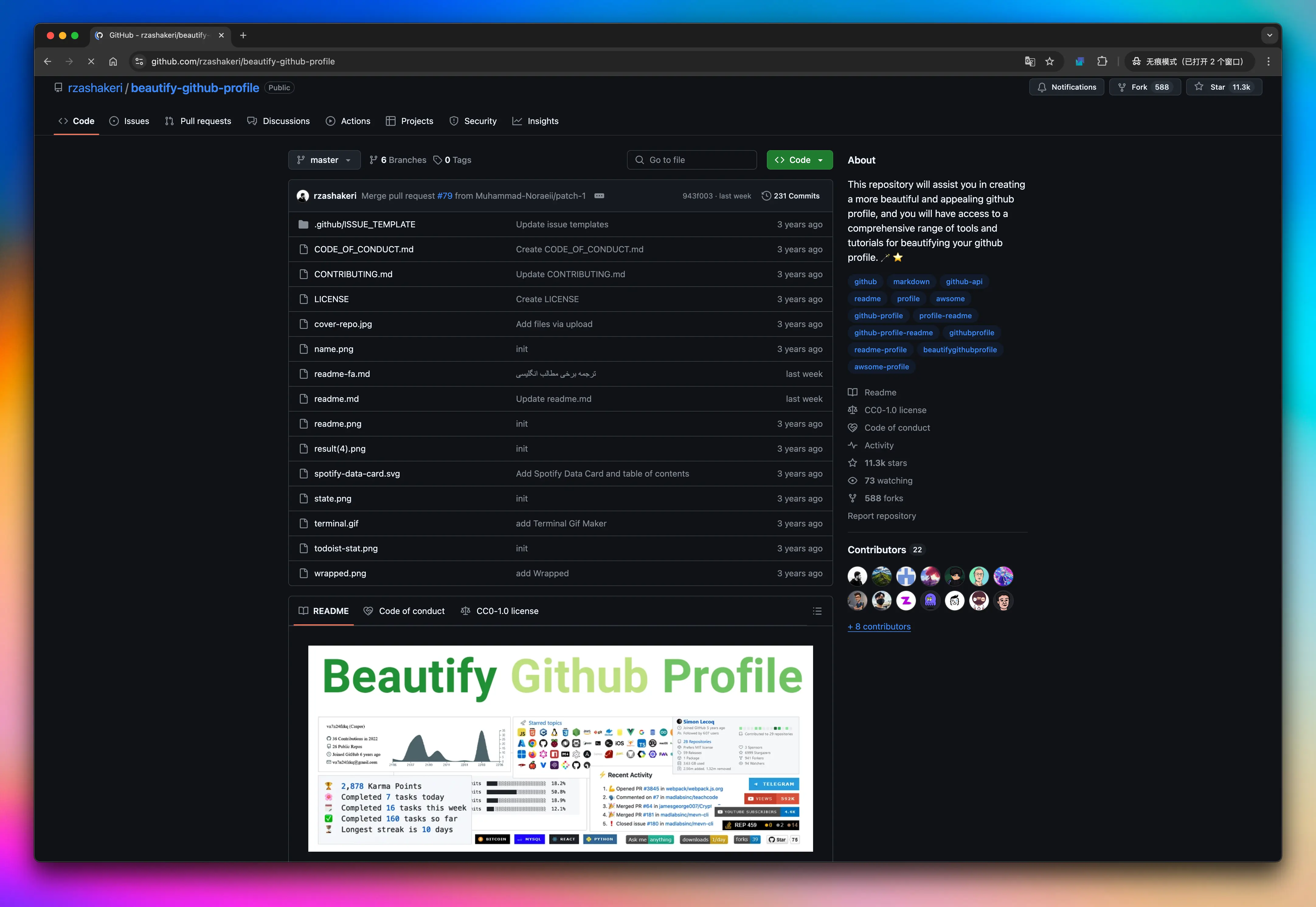
beautify-github-profile
GitHub Actions
waka-readme-stats
blog-post-workflow
snk
其他
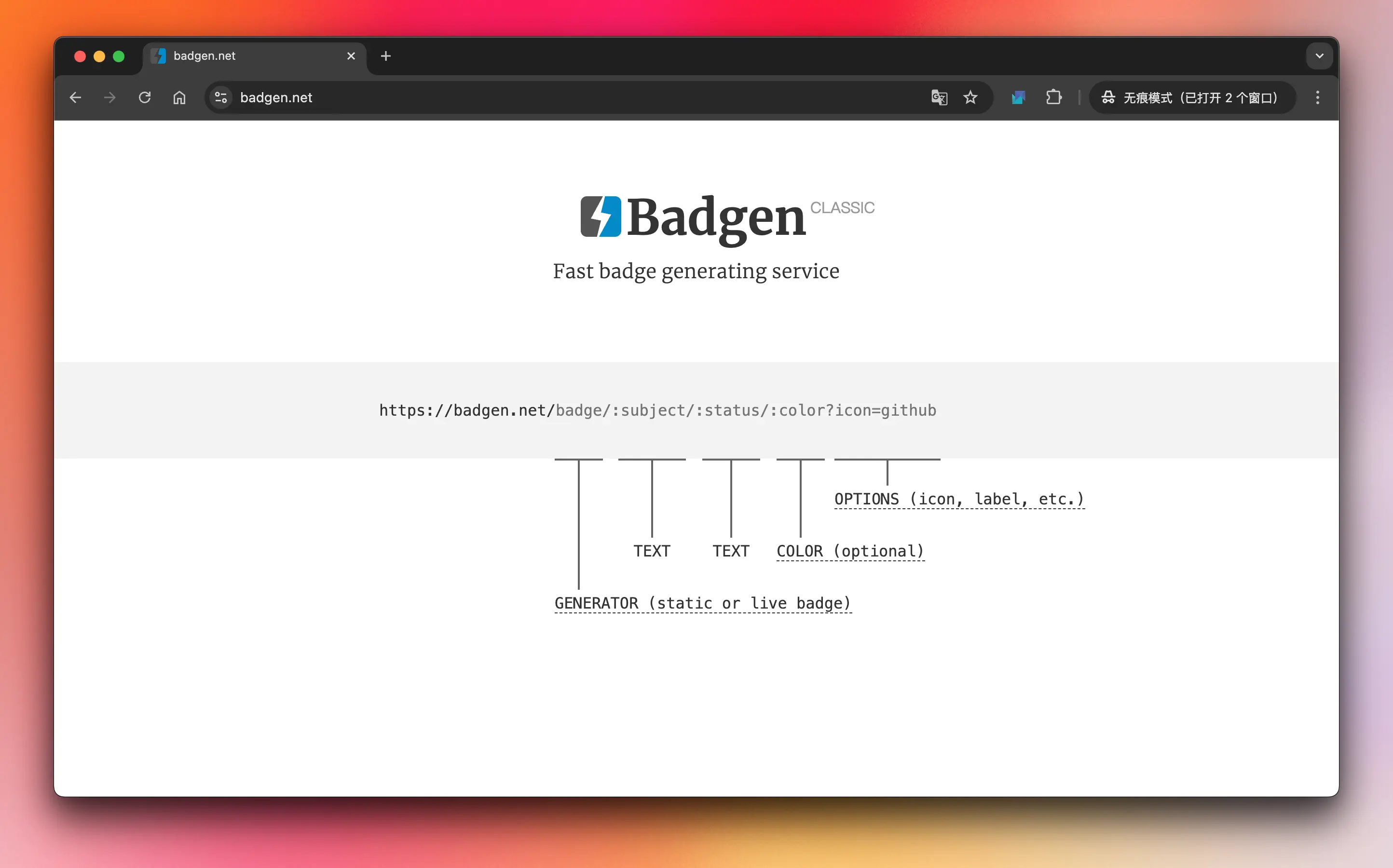
Shields(GitHub 徽章)
为你的开源项目生成高质量小徽章图标,直接复制链接使用。 –> Shields.io
同类型推荐:
https://badgie.me
https://github.com/pavi2410/PlayBadges
https://nodei.co
3D 效果
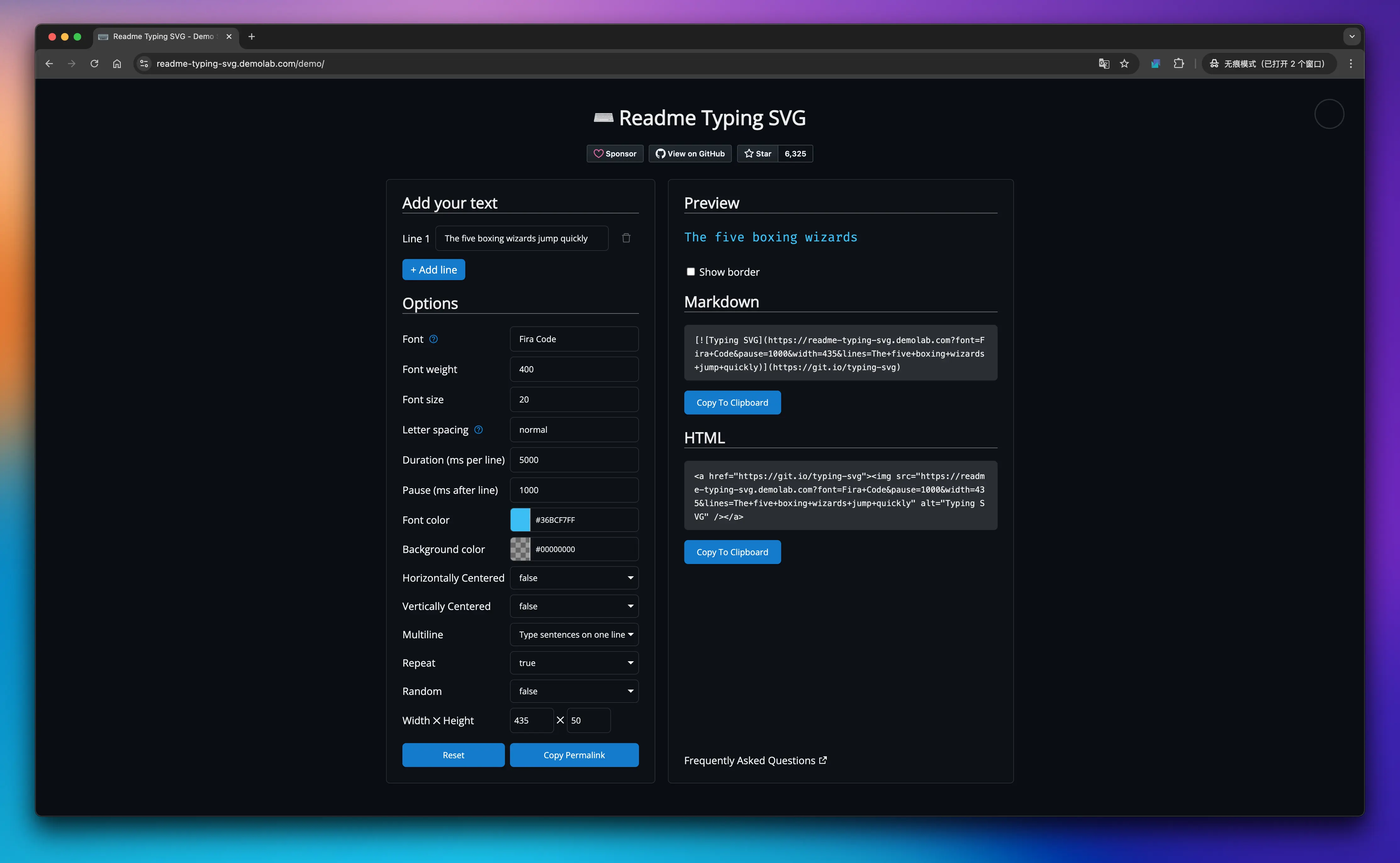
打字特效
循环打字的效果,很炫酷,–> https://github.com/DenverCoder1/readme-typing-svg
emoji 符号及技能图标
https://www.webfx.com/tools/emoji-cheat-sheet
https://simpleicons.org
https://github.com/tandpfun/skill-icons
https://github.com/alexandresanlim/Badges4-README.md-Profile
相关资源与教程
https://www.yuque.com/janeyork/blog/sw2sqlfgg47u1g2s?singleDoc#
GitHub Token 生成地址: https://github.com/settings/tokens
添加 action 的变量: https://github.com/{username}/{username}/settings/secrets/actions
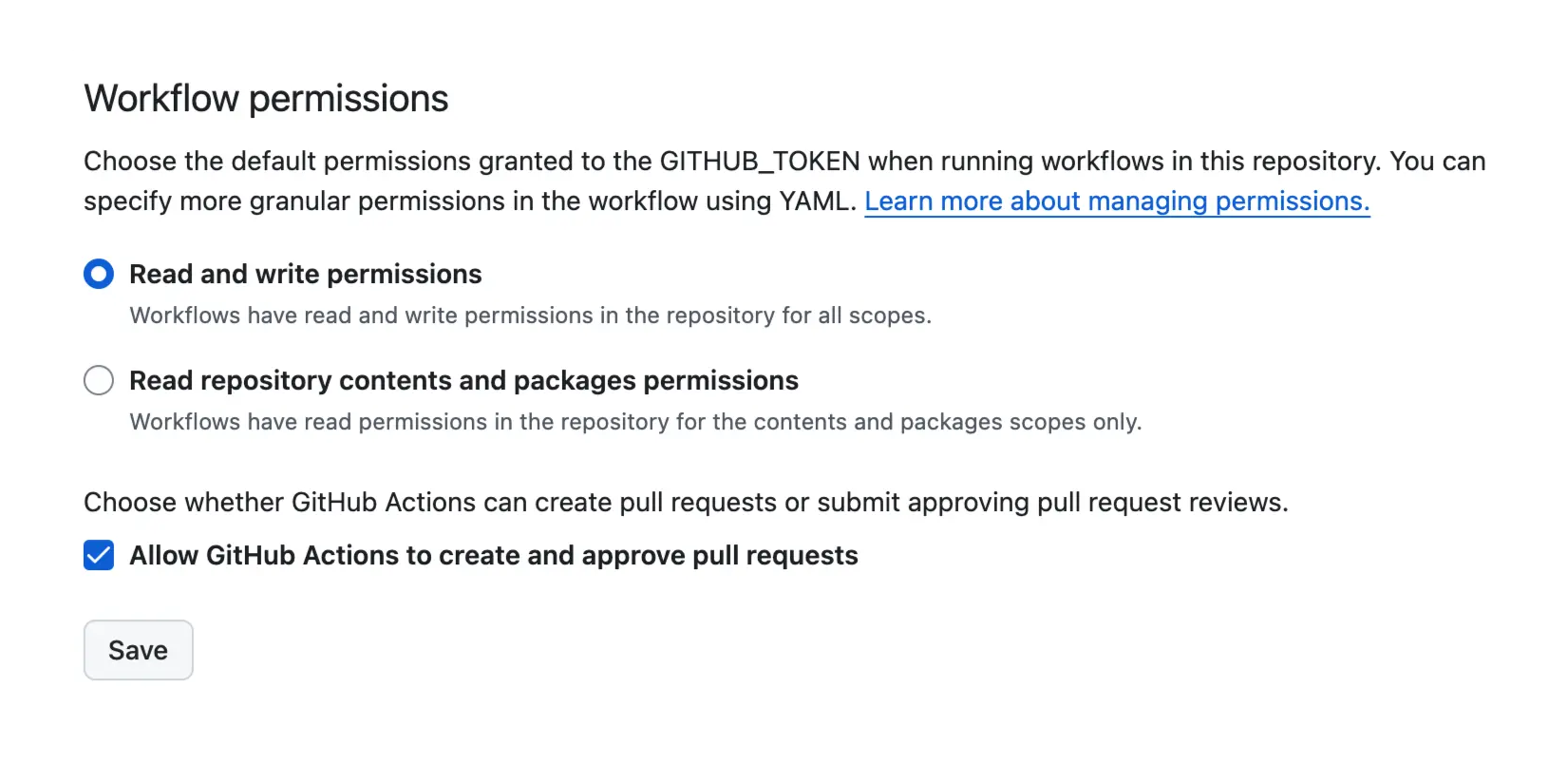
设置仓库 Action 权限